Since Reporter plugin version 1.0.2, the feature Time Entries Report was added. Let's take a look at how it works.
Feature description
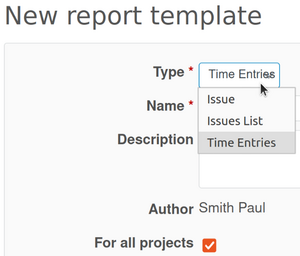
Firstly, you need to go to administration - plugins - Reporter plugin. Here, when you create a new report, please make sure to select the time entries type.

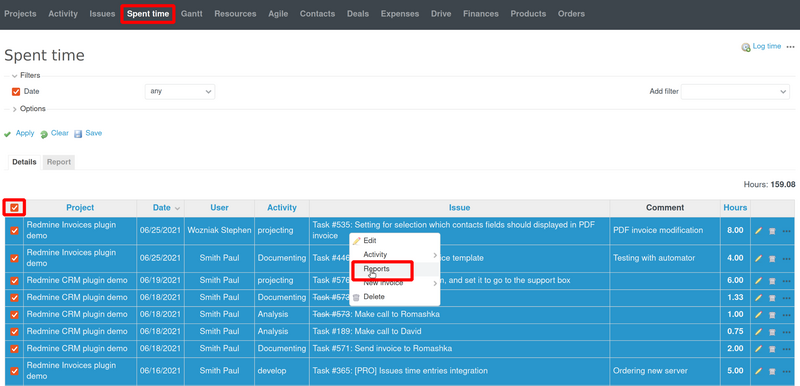
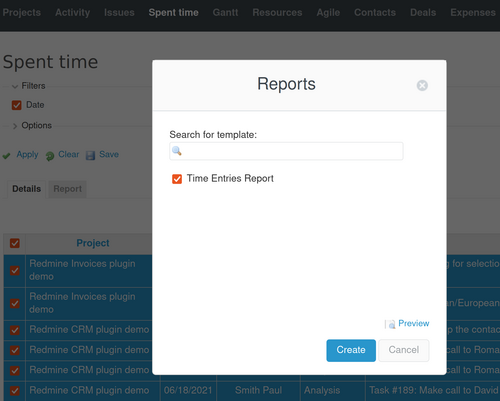
Then, as the name of the report suggests, you have to go to a Spent time section either on a specific project or at the global level (spent time on all projects' issues). In the below screenshot, the example is the global spent time section.

Note: Please note that in the Spent time section will appear only reports that are with a type "time entries" accordingly.

Example
Let's take a look at the following example code. It will print the following Spent time attributes:- ID
- Hours
- Comments
- Spent on
- Issue's Subject
Note: The available methods (attributes) for the time-entry object could be found on Reporter syntax page documentation article.
Code used:
<table border="1px solid black">
{% for time_entry in time_entries%}
<tr>
<td><b>ID</b>: <br>{{time_entry.id}}</br></td>
<td><b>Hours</b>: <br>{{time_entry.hours}}</br></td>
<td><b>Comments</b>: <br>{{time_entry.comments}}</br></td>
<td><b>Spent on</b>: <br>{{time_entry.spent_on}}</br></td>
<td><b>Issue Subject</b>: <br>{{time_entry.issue.subject}}</br></td>
</tr>
{% endfor %}
</table>
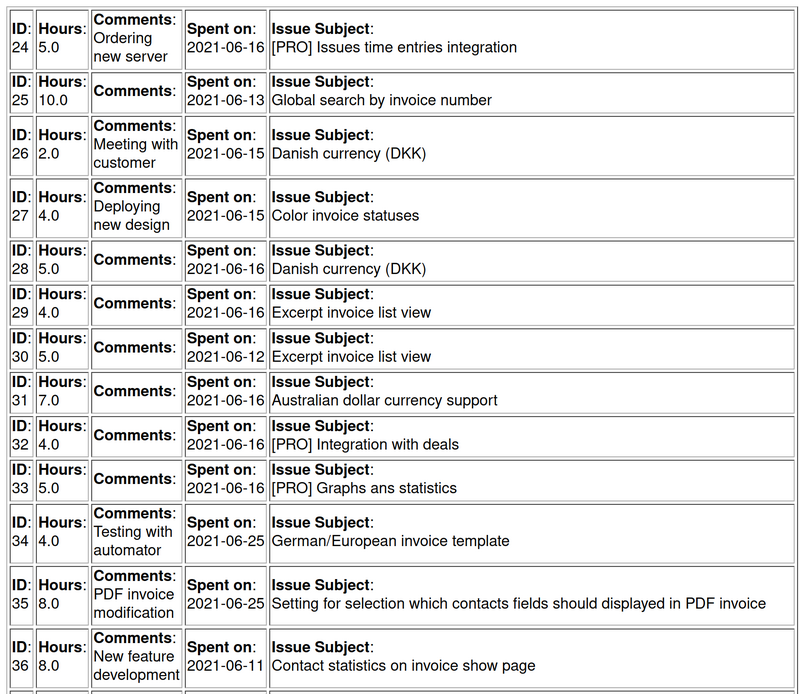
And the result is as follows.

Note: As an alternative to the described feature above, you are able to use the Issues List report (or Issue if work was carried out in one issue) and use issue.time_entries to get the needed results.
Sorting feature
You could use the following line of code for sorting:
time_entries | sort "<time entry attribute>"
Please check the example code below:
{% assign timetotal = 9 %}
{% assign timexes = time_entries.all | sort: "hours" %}
<table border="1px solid black">
{% for time_entry in timexes %}
<tr>
<td>ID {{time_entry.id}}</td>
<td>Username {{time_entry.user.name}}</td>
<td>Spent on {{time_entry.spent_on | date : "%d.%m.%y"}}</td>
<td>Hours {{time_entry.hours}} </td>
</tr>
{% endfor %}
</table>
<b>Timetotal value:</b> {{ timetotal }}
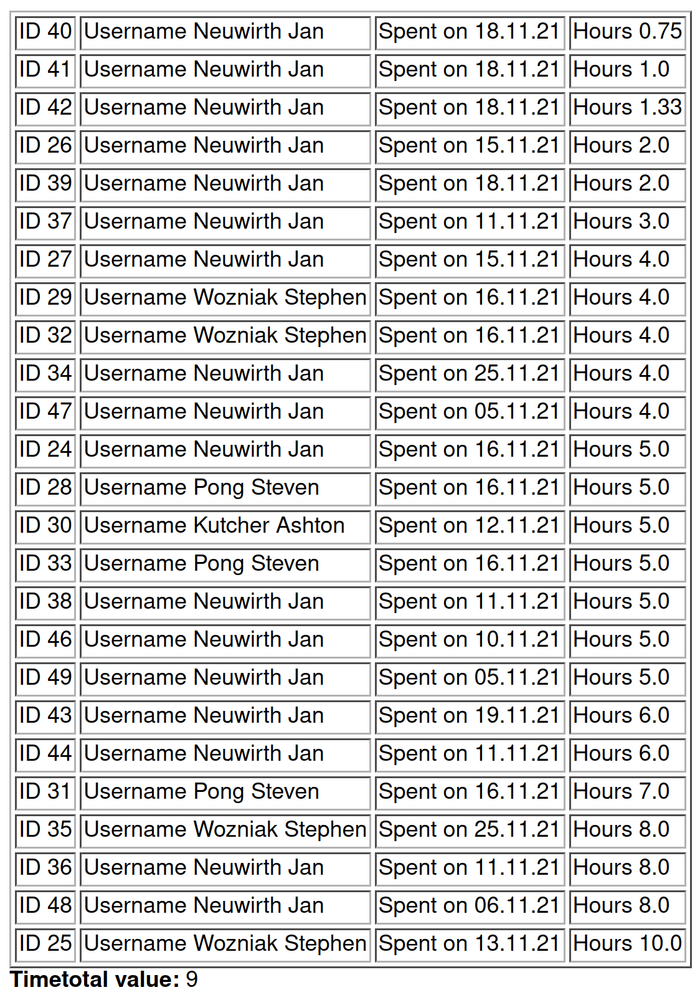
As a result, the following table will be printed via the Reporter plugin:

Custom Fields Printing
In our example we are going to use the "Contacts" custom field that is actually part of the CRM plugin. But it could be applied to any other custom field.
Please check the below screenshot references and code.
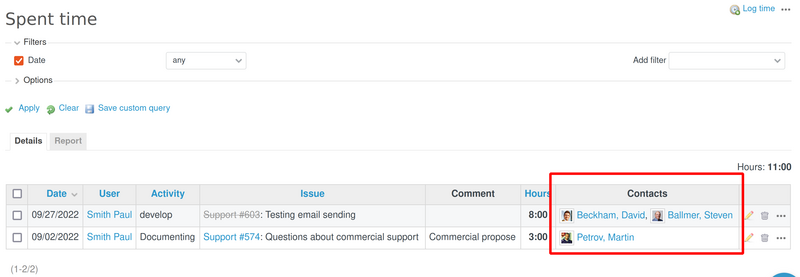
Spent time with contacts (custom field):

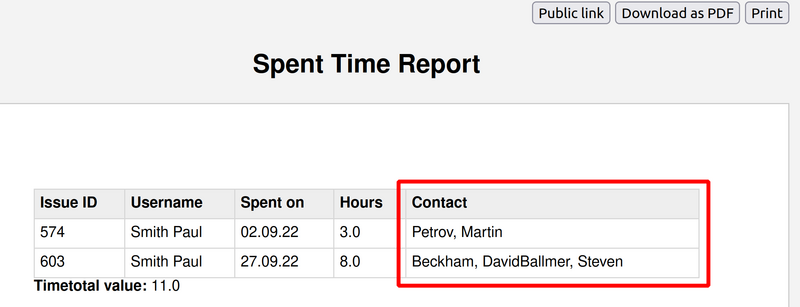
And the report looks like this:

Code used for the contact (it is a custom field as mentioned above):
{{time_entry.issue | custom_field: "Contacts"}}
The full report from the example has this code:
<div class="report-time-entries ">
<style>
.report-time-entries {
font-size: 14px;
}
.report-time-entries table {
border-collapse: collapse;
width: 100%;
}
.report-time-entries table th, table td {
padding: 5px;
border: solid 1px #d7d7d7;
}
.report-time-entries table th {
background-color: #eee;
text-align: left;
}
</style>
{% assign timetotal = time_entries.all | sum: "hours" %}
{% assign timexes = time_entries.all | sort: "hours" %}
<table border="1px solid black">
<tr>
<th> Issue ID </th>
<th> Username </th>
<th>Spent on </th>
<th> Hours </th>
<th> Contact </th>
</tr>
{% for time_entry in timexes %}
<tr>
<td>{{time_entry.issue.id}}</td>
<td>{{time_entry.user.name}}</td>
<td>{{time_entry.spent_on | date : "%d.%m.%y"}}</td>
<td>{{time_entry.hours}} </td>
<td>{{time_entry.issue | custom_field: "Contacts"}}</td>
</tr>
{% endfor %}
</table>
<b>Timetotal value:</b> {{ timetotal }}
</div>