We received a lot of inquiries for custom invoices templating in the past. After some experimenting and developing, we now happily introduce you into our custom templates feature. .
<style type="text/css">
table {width: 100%; border-collapse: collapse;}
td, th {border: solid 1px black;}
h1 {text-align: center;}
span {float: right;}
</style>
<span>
<b>Invoice No.</b> {{ invoice.number }}<br>
<b>Date</b> {{ invoice.invoice_date | date: "%B %e, %Y"}}<br>
</span>
<b>Provider</b>
{{ account.company }}<br>
{{ account.representative }}<br>
{{ account.info | multi_line }}
<b>Customer</b>
{{ invoice.contact.name }}<br>
{{ invoice.contact.post_address | multi_line }}
<h1>INVOICE</h1>
<table>
<thead>
<tr>
<th>#</th>
<th>Description</th>
<th>Quantity</th>
<th>Price/Unit</th>
<th>Price</th>
</tr>
</thead>
<tbody>
{% for item in invoice.lines %}
<tr>
<td>{{ item.position }}</td>
<td>{{ item.description | multi_line }}</td>
<td>x{{ item.quantity | numeric: 4 }}</td>
<td>{{ item.price | currency }}</td>
<td>{{ item.total | currency }}</td>
</tr>
{% endfor %}
<tr>
<td></td>
<td></td>
<td></td>
<td>Total</td>
<td>{{ invoice.amount | currency }}</td>
</tr>
</tbody>
</table>
Use HTML, CSS and Liquid markups to create the best-looking invoices! You can move elements up and down, right and left, and even insert custom fields for invoices and iterate through other plugins fields (such as contact names).
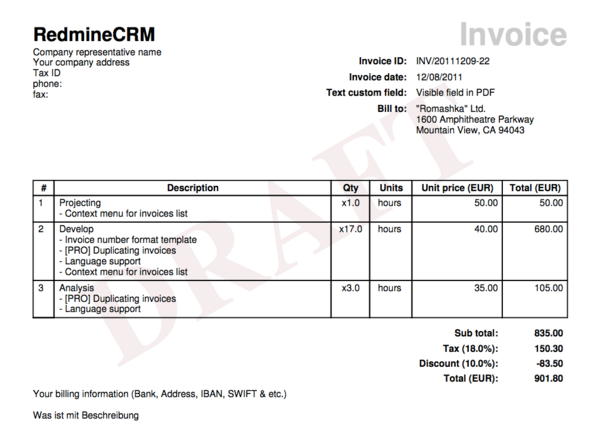
Classic
Classics are always valuable. This is a simple template for those who hold the opinion “the simpler the better”. This template does not include a company logo.

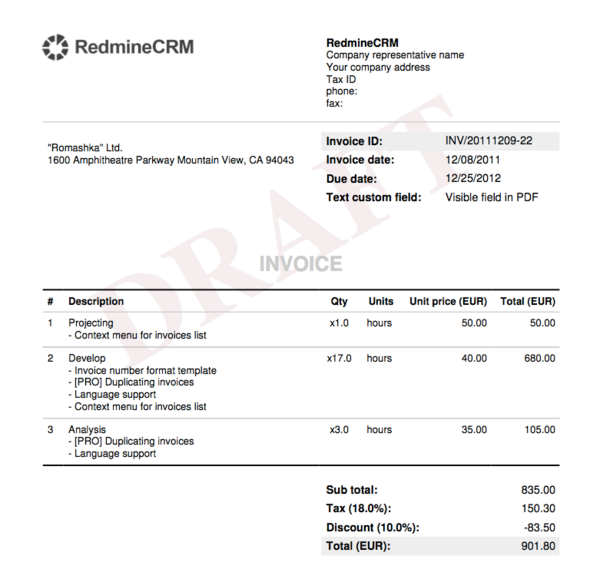
Modern
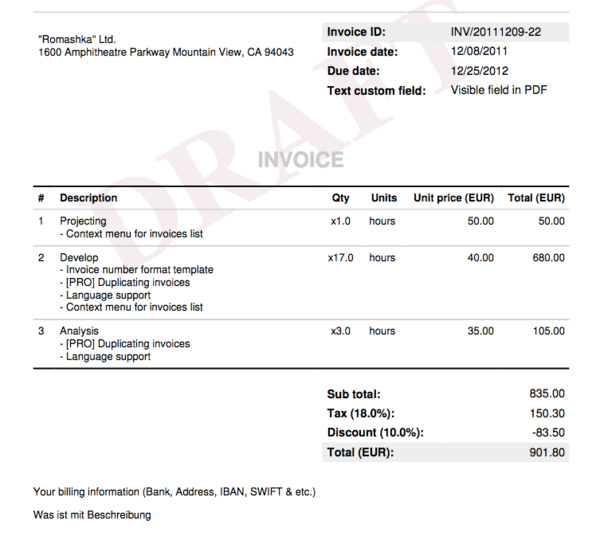
Modern template with thinner lines and company logo. Company billing address is aligned to the left and invoice information is moved down.

Modern Left
Variation of the “Modern” template with oppositely realigned sections of a company address and invoice info.

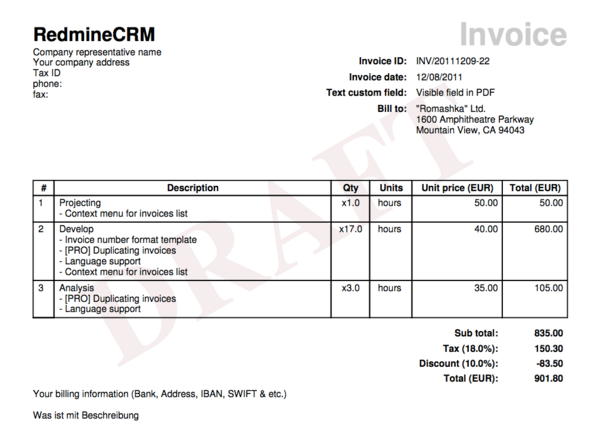
Modern with blank header
Another variation of modern template with no header and logo.

Custom templates
Since version 3 we added support for HTML based templates with Liquid markup language.
Invoices templates can be modified by going to the Project » Settings » Invoices » Template field » Custom Template.
Liquid templates are easy to use if you're comfortable with HTML. Using simple markup you can completely change the look of your invoices and estimates.
Things you can do with Invoice templates
- Add your logo and change colors to reflect your brand
- Change look and fill for hole Invoice document
- Change the language to your native tongue
- Add default terms to all of your invoices
Multiple templates
Finally, you can create multiple templates for invoices per project. This allows you to choose a different style for your documents, depending on the project.
Creating Custom Invoice Template
Read more in the docs.
Learn more about how the RedmineUP Invoices plugin works in our next video.